Snippets Showcase and Cheatsheet
Content Pieces
"Back To Top" Button
This is the snippet used throughout this page, without the page divider.
"Back To Top" Button w/ Divider
This is the snippet used throughout this page.
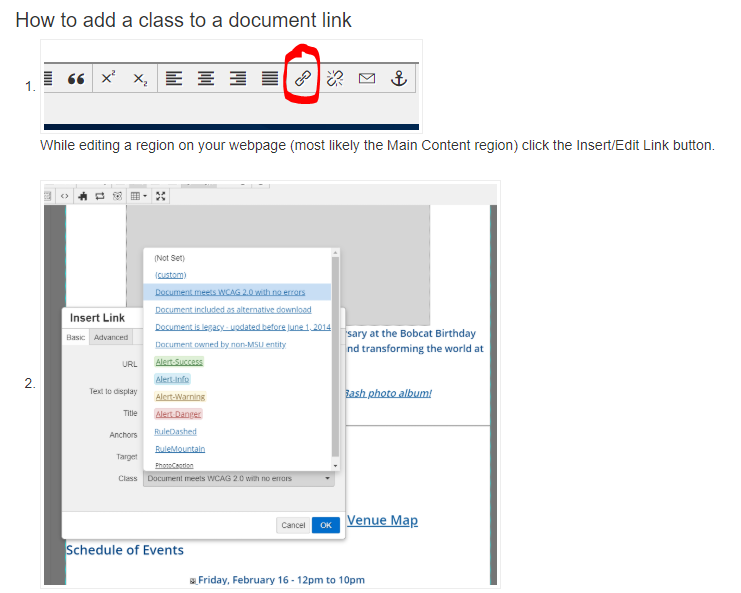
Accessible Document
Linking to accessible documents using the Accessible Document Classes
Appointment Scheduler Calendar
How do I use the Appointment Scheduler Calendar snippet?
Blockquote
How do I use the Blockquote snippet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
Button
How do I use these Button snippets?
Button Sizes
Button (size = xs)
Button (size = sm or if left blank)
Button (size = lg)
Button Colors
default type button color
primary type button color
success type button color
info type button color
warning type button color
danger type button color
Cards
How do I use the Cards snippet?
Contact
How do I use the Contact snippet?
This snippet is usually used in the _contact.inc file. See the sidebar of this page for an example of it in action.
Site Name
Montana State University
P.O. Box 1234
Bozeman, MT 59717-1234
Director:
Name
[email protected]
Another Title:
[email protected]
Content Panel (columns weighted 9 to 3)
How do I use the Content Panel snippet?
- Praesent a diam non ex laoreet ornare.
- Duis convallis turpis sit amet massa tincidunt, nec tincidunt elit blandit.
- Nam accumsan nibh at leo feugiat commodo.
Phasellus ut tortor augue. Cras porta dictum orci, non dapibus velit hendrerit eu. Nunc porta erat nisl, eget volutpat orci placerat vel.
Content Panel with Header (columns weighted 6 to 6)
How do I use the Content Panel with Header snippet?
- Praesent a diam non ex laoreet ornare.
- Duis convallis turpis sit amet massa tincidunt, nec tincidunt elit blandit.
- Nam accumsan nibh at leo feugiat commodo.
Phasellus ut tortor augue. Cras porta dictum orci, non dapibus velit hendrerit eu. Nunc porta erat nisl, eget volutpat orci placerat vel. Donec ut purus dapibus, rhoncus dui et, rhoncus quam. Integer vestibulum lorem ut massa molestie pharetra. Curabitur a ornare arcu. Pellentesque ultrices semper justo ac sodales.
COPE Feed: Events
How do I use the COPE Feed: Events snippet?
Override CMS Region: Right Sidebar
COPE Feed: News
How do I use the COPE Feed: News snippet?
Defualt Style:
Headlines Style:
Highlights Style:
Toptwo Style:
Topthree Style:
Expander
How do I use the Expander snippet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse malesuada sollicitudin ornare. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Duis convallis porttitor neque ut blandit. Morbi non ornare mi, a finibus nulla. Cras nec volutpat nisi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed ultrices, mauris eget fermentum molestie, lorem augue aliquam leo, in ultrices ante est ac justo. Nulla volutpat id tellus et euismod. Sed et magna ex. Curabitur finibus sem in risus egestas tincidunt.
Suspendisse interdum efficitur diam sed vulputate. Proin gravida, justo vitae sollicitudin pulvinar, metus magna laoreet magna, eget malesuada neque lacus eu lectus. Aliquam dui dui, euismod sit amet nibh quis, placerat aliquam nisl. Cras a sodales libero. Nam sodales nisl non varius finibus. Curabitur vulputate justo in risus interdum maximus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur auctor bibendum sapien ut viverra. Suspendisse iaculis dapibus nunc, eget ultrices mauris. Integer sit amet sodales turpis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum urna. Donec et sapien et nisi ultricies pulvinar a facilisis sem. Sed in nisi congue, suscipit quam vitae, fringilla quam.
Faculty/Staff Listing
How do I use the Faculty/Staff Listing snippet?
FAQ
How do I use the FAQ (Frequently Asked Questions) snippet?
Image on Left (no Caption)
How do I use the Image on Left (No Caption) snippet?

Filler text here only to demonstrate that the Image on Left (no caption) stays on the left while the text sits over here on the right.
Vel ne lucilius signiferumque, ex officiis adversarium nam, erat populo aliquip qui cu. Vim ea rebum gubergren, quo omnis iuvaret docendi id, vim at sint debet. Et mea reprehendunt necessitatibus, ei duo elit viris pertinacia. Id eum clita dicant, an vel natum everti verterem, consequat prodesset neglegentur ut duo.
Ea sed ornatus philosophia, vix eu aeque definitiones, ne duo nibh sonet. Vim fugit integre intellegat ea, ad scripserit sadipscing vix, lorem pertinax atomorum id mel. Dico discere cu vim, eu per malis dicam dictas. Quo modo sensibus at.
Id esse scripta efficiantur vix, hinc nostro ei vis. Eam soleat voluptatum ex. Veritus phaedrum has no. Melius copiosae phaedrum usu id, modo brute gloriatur ea per, duis indoctum signiferumque eu eos. Id accumsan postulant sententiae cum, ne autem epicurei quaestio vix. Sit reque justo molestie id, no illum eloquentiam eos.
Image on Left (with Caption)
How do I use the Image on Left (with Caption) snippet?

Add an image caption.
Filler text here only to demonstrate that the Image on Left (with caption) stays on the left while the text sits over here on the right.
Vel ne lucilius signiferumque, ex officiis adversarium nam, erat populo aliquip qui cu. Vim ea rebum gubergren, quo omnis iuvaret docendi id, vim at sint debet. Et mea reprehendunt necessitatibus, ei duo elit viris pertinacia. Id eum clita dicant, an vel natum everti verterem, consequat prodesset neglegentur ut duo.
Ea sed ornatus philosophia, vix eu aeque definitiones, ne duo nibh sonet. Vim fugit integre intellegat ea, ad scripserit sadipscing vix, lorem pertinax atomorum id mel. Dico discere cu vim, eu per malis dicam dictas. Quo modo sensibus at.
Id esse scripta efficiantur vix, hinc nostro ei vis. Eam soleat voluptatum ex. Veritus phaedrum has no. Melius copiosae phaedrum usu id, modo brute gloriatur ea per, duis indoctum signiferumque eu eos. Id accumsan postulant sententiae cum, ne autem epicurei quaestio vix. Sit reque justo molestie id, no illum eloquentiam eos.
Image on Right (no Caption)
How do I use the Image on Right (no Caption) snippet?

Filler text here only to demonstrate that the Image on Right (no Caption) stays on the right while the text sits over here on the left.
Vel ne lucilius signiferumque, ex officiis adversarium nam, erat populo aliquip qui cu. Vim ea rebum gubergren, quo omnis iuvaret docendi id, vim at sint debet. Et mea reprehendunt necessitatibus, ei duo elit viris pertinacia. Id eum clita dicant, an vel natum everti verterem, consequat prodesset neglegentur ut duo.
Ea sed ornatus philosophia, vix eu aeque definitiones, ne duo nibh sonet. Vim fugit integre intellegat ea, ad scripserit sadipscing vix, lorem pertinax atomorum id mel. Dico discere cu vim, eu per malis dicam dictas. Quo modo sensibus at.
Id esse scripta efficiantur vix, hinc nostro ei vis. Eam soleat voluptatum ex. Veritus phaedrum has no. Melius copiosae phaedrum usu id, modo brute gloriatur ea per, duis indoctum signiferumque eu eos. Id accumsan postulant sententiae cum, ne autem epicurei quaestio vix. Sit reque justo molestie id, no illum eloquentiam eos.
Image on Right (with Caption)
How do I use the Image on Right (with Caption) snippet?

Add an image caption.
Filler text here only to demonstrate that the Image on Right (with Caption) stays on the right while the text sits over here on the left.
Vel ne lucilius signiferumque, ex officiis adversarium nam, erat populo aliquip qui cu. Vim ea rebum gubergren, quo omnis iuvaret docendi id, vim at sint debet. Et mea reprehendunt necessitatibus, ei duo elit viris pertinacia. Id eum clita dicant, an vel natum everti verterem, consequat prodesset neglegentur ut duo.
Ea sed ornatus philosophia, vix eu aeque definitiones, ne duo nibh sonet. Vim fugit integre intellegat ea, ad scripserit sadipscing vix, lorem pertinax atomorum id mel. Dico discere cu vim, eu per malis dicam dictas. Quo modo sensibus at.
Id esse scripta efficiantur vix, hinc nostro ei vis. Eam soleat voluptatum ex. Veritus phaedrum has no. Melius copiosae phaedrum usu id, modo brute gloriatur ea per, duis indoctum signiferumque eu eos. Id accumsan postulant sententiae cum, ne autem epicurei quaestio vix. Sit reque justo molestie id, no illum eloquentiam eos.
Image with Description (image size medium)
How do I use the Image with Description snippet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut at eleifend dui. Vivamus at risus fringilla, sagittis justo id, aliquam est. Maecenas sagittis sapien nisl, id lacinia tellus viverra at. Integer varius in turpis id elementum. Nunc sit amet purus vitae est semper consectetur sed sed ipsum. Maecenas ultricies porta ipsum, ac bibendum lacus egestas ac. In imperdiet molestie purus, id facilisis felis hendrerit vel. Aenean dictum nec sapien vitae cursus. Etiam tincidunt sagittis blandit.

Aliquam erat volutpat. Vestibulum bibendum, nisl sed mollis hendrerit, nunc lacus facilisis orci, ut viverra nisi arcu id risus. Morbi mauris erat, placerat nec elit sed, suscipit sagittis ante. Nunc eget erat gravida, interdum ligula ac, lobortis neque. Curabitur sed nulla et mi dignissim semper. Morbi vel leo lectus. Donec scelerisque euismod lacus, sit amet tempus orci. Integer pretium tellus facilisis nulla sollicitudin tempor. Aenean eu urna et nunc elementum feugiat at at turpis. Morbi sagittis lorem leo, a volutpat nisi lacinia nec.
Image with Description (image size large)
How do I use the Image with Description snippet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut at eleifend dui. Vivamus at risus fringilla, sagittis justo id, aliquam est. Maecenas sagittis sapien nisl, id lacinia tellus viverra at. Integer varius in turpis id elementum. Nunc sit amet purus vitae est semper consectetur sed sed ipsum. Maecenas ultricies porta ipsum, ac bibendum lacus egestas ac. In imperdiet molestie purus, id facilisis felis hendrerit vel. Aenean dictum nec sapien vitae cursus. Etiam tincidunt sagittis blandit.

Aliquam erat volutpat. Vestibulum bibendum, nisl sed mollis hendrerit, nunc lacus facilisis orci, ut viverra nisi arcu id risus. Morbi mauris erat, placerat nec elit sed, suscipit sagittis ante. Nunc eget erat gravida, interdum ligula ac, lobortis neque. Curabitur sed nulla et mi dignissim semper. Morbi vel leo lectus. Donec scelerisque euismod lacus, sit amet tempus orci. Integer pretium tellus facilisis nulla sollicitudin tempor. Aenean eu urna et nunc elementum feugiat at at turpis. Morbi sagittis lorem leo, a volutpat nisi lacinia nec.
Image with Title and Description (image size small)
How do I use the Image with Title and Description snippet?

Aliquam Risus Est
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut at eleifend dui. Vivamus at risus fringilla, sagittis justo id, aliquam est. Maecenas sagittis sapien nisl, id lacinia tellus viverra at. Integer varius in turpis id elementum. Nunc sit amet purus vitae est semper consectetur sed sed ipsum. Maecenas ultricies porta ipsum, ac bibendum lacus egestas ac. In imperdiet molestie purus, id facilisis felis hendrerit vel. Aenean dictum nec sapien vitae cursus. Etiam tincidunt sagittis blandit.

Suspendisse Potenti
Aliquam erat volutpat. Vestibulum bibendum, nisl sed mollis hendrerit, nunc lacus facilisis orci, ut viverra nisi arcu id risus. Morbi mauris erat, placerat nec elit sed, suscipit sagittis ante. Nunc eget erat gravida, interdum ligula ac, lobortis neque. Curabitur sed nulla et mi dignissim semper. Morbi vel leo lectus. Donec scelerisque euismod lacus, sit amet tempus orci. Integer pretium tellus facilisis nulla sollicitudin tempor. Aenean eu urna et nunc elementum feugiat at at turpis. Morbi sagittis lorem leo, a volutpat nisi lacinia nec.
Multi-Column
How do I use the Multi-Column snippet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque at arcu eget lectus ultricies dignissim.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Etiam vel sem in ex efficitur varius in ut lectus.
- Duis id odio in turpis luctus accumsan.
- Pellentesque at arcu eget lectus ultricies dignissim.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Etiam vel sem in ex efficitur varius in ut lectus.
- Duis id odio in turpis luctus accumsan.
- Pellentesque at arcu eget lectus ultricies dignissim.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Etiam vel sem in ex efficitur varius in ut lectus.
- Duis id odio in turpis luctus accumsan.
- Pellentesque at arcu eget lectus ultricies dignissim.
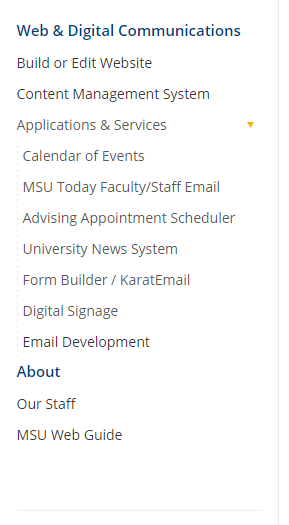
Sidebar Navigation
See the sidebar navigation on this page. This snippet only displays properly in the Sidebar.
How do I use the Sidebar Navigation snippet?
Screenshot of the Sidebar Navigation from the top of this page
Social Media Icons
How do I use the Social Media Icons snippet?
Table (Dark Header, Striped)
How do I use the Table, Dark Header, Striped snippet?
| Lorem ipsum | Lorem ipsum | Lorem ipsum | Lorem ipsum | Lorem ipsum |
|---|---|---|---|---|
| Dolor et | Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Proin bibendum odio sed sem varius, eu semper velit bibendum. |
Curabitur semper arcu vel tellus luctus semper. |
Vivamus pretium sem a ultricies pretium. |
| Dolor et | Etiam sit amet risus eu augue tristique molestie. | Nullam at sapien vulputate, ultricies massa ut, vulputate massa. | Proin eget est nec nisl imperdiet hendrerit ac a tortor. | Morbi ac urna quis felis porta hendrerit. |
| Dolor et | Duis eget felis commodo, semper metus sit amet, rhoncus velit. | Nulla suscipit enim at ex placerat bibendum. | Donec ac velit mattis, consequat ex at, tincidunt turpis. | Aliquam ut ipsum et quam ornare consequat blandit ut ante. |
Table (Light Header)
How do I use the Table (Light Header) snippet?
|
Lorem ipsum
|
Lorem ipsum
|
Lorem ipsum
|
Lorem ipsum
|
Lorem ipsum
|
|---|---|---|---|---|
|
Dolor et
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
|
Proin bibendum odio sed sem varius, eu semper velit bibendum. |
Curabitur semper arcu vel tellus luctus semper. |
Vivamus pretium sem a ultricies pretium.
|
|
Dolor et
|
Etiam sit amet risus eu augue tristique molestie.
|
Nullam at sapien vulputate, ultricies massa ut, vulputate massa.
|
Proin eget est nec nisl imperdiet hendrerit ac a tortor.
|
Morbi ac urna quis felis porta hendrerit.
|
|
Dolor et
|
Duis eget felis commodo, semper metus sit amet, rhoncus velit.
|
Nulla suscipit enim at ex placerat bibendum.
|
Donec ac velit mattis, consequat ex at, tincidunt turpis.
|
Aliquam ut ipsum et quam ornare consequat blandit ut ante.
|
Video
How do I use the Video snippet?